In the digital age that we live in, developing a custom WordPress website is essential for any type of business, small or large. There are instances where business owners may select a template design, which is a pre-made design that you must stick to and then apply your content “on top” of the already existing structure. This can restrict the website owner, not only during the primary launch but also during any subsequent changes. Another issue is the life expectancy of a template website, in other words how long the website will remain engaging and relevant, when it comes to template websites the life expectancy is less than half compared to a custom website.
What we recommend, in 90% of our clients’ cases, is an alternative scenario of developing a custom website with a WordPress CMS (Content Management System).
Designing and developing a custom website is always the safest, most cost-effective and efficient solution. It allows website owners to expand, update, refresh or even run multiple marketing campaigns, without the restriction of the premade template.
With this article or blog post, whatever you want to call it, we want to explain the process of actually creating a custom WordPress website.
Having our client’s best interest in mind, our web agency looks into current market trends and provides advice on content or features that may need to be added to the custom WordPress website. Additionally, we offer tips on SEO optimization that successful websites need to implement and provide business owners with the opportunity to stay ahead of the game and their competition.
In our blog How and Why we Became WordPress Experts, we share our story and expertise in WordPress development. Through our personal experiences, we’ve gained valuable insights that have helped us become skilled professionals in this field.
The process of creating a custom WordPress website involves the following steps:
- Brainstorming & Client Briefing
- Wireframe & Site Architecture
- Visual Design
- Front-End Development
- Back-End Development
- SEO Optimization
- Site Testing
- Site Launch
Before elaborating on the above points, let’s talk a little about WordPress.
Choosing WordPress as a CMS

According to Wikipedia and other statistics, WordPress is one of over 100 Content Management Systems (CMS) currently being used in the digital space. As of 2023 WordPress is used on more than 41% of all websites and the main reasons for this are:
- It’s an open-source platform
- It’s fast
- It’s secure
- It’s SEO ready
- It’s versatile and runs any type of website
- Its basic features are free
It is the most popular CMS available, and as well as the aforementioned, it also enables the use of thousands of plugins that make it even easier to use.
Explore our blog titled: 10 High Profile Websites Powered by WordPress, to uncover a collection of renowned brands that have utilized WordPress to create impressive online platforms. This article offers valuable insights and showcases the potential of WordPress CMS, giving you the chance to harness its power for your own website.
Now let’s cover the procedure of making a custom WordPress website. We will use our website, webtheoria.com to present the different examples in regard to stages of development.
1. Brainstorming & Client Briefing

Brainstorming is a team or group creativity technique by which efforts are made to discover a conclusion for a problem or problems by gathering different ideas that are contributed spontaneously by all members of the particular project.
An effective brainstorming session within the Web Theoria team incorporates the points, ideas and thoughts of each member that will be working on the specific website. Each member has their say, developers, designers, SEO experts and/or advisors, even on a minor project. This way all perspectives are in scope, therefore an awesome website design can be created!
A vital point during brainstorming is focusing on the client/business owner’s objective. This means, having a client briefing with the goal of learning all you can about their company and brand. Questions that may be asked by our web agency to a client could be:
- What do you plan to achieve with the design?
- Who is your target audience?
- What do you want us to produce?
- What is your budget?
- What designs do you like and what don’t you like?
Finally, the custom design will be subjected to a group approval process, then the final decision maker can approve the design. We recommend that this person is identified early on, preferably before the design and development stages, to avoid complications during quality or assurance checks.
2. Wireframes & Site Architecture
Website wireframes can be likened to blueprints for a construction project. In other words, just like a practical map, this is a clear picture of how things will look and where things will go on your webpage.
Our developers and designers discuss how the website will be structured and where each component will be shown on each screen. Wireframes can be divided into three main components:
- Information Architecture – Content and visual components are organised on each page to ensure a user-friendly experience.
- Navigation – Global navigation elements are shown, to enable users to move around your product or services with ease.
- Layout Design – Visual elements of the interface are depicted before the visual designs begin.
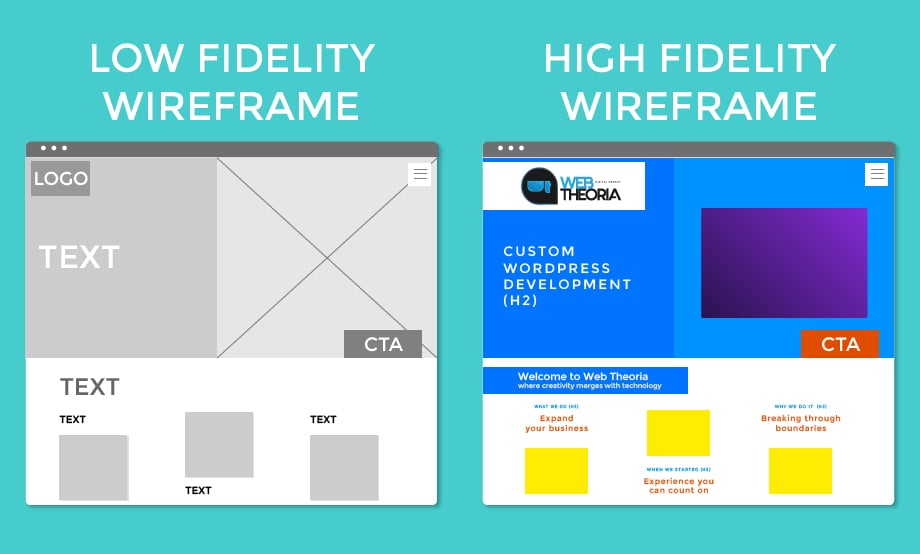
Another important aspect regarding wireframes is the level of fidelity. User experience (UX) is about finding the correct balance between the time it takes to add the details and the need to have these details early on in the project.
Low-fidelity wireframes usually show the general localization of each element or feature on the screen, but no details of what these elements will look like.
On the contrary, high-fidelity wireframes usually vary depending on the design team and the business itself. Some may use real images and content which is time-consuming due to the creation and input of details.

Furthermore, wireframes need to be used to keep things organised, and elements to be arranged in a clear order to see what works and what doesn’t work. The main objective of a wireframe is to show the positioning of content and visual aspects of your design while also helping designers communicate between team members internally about the concepts.
3. Visual Design

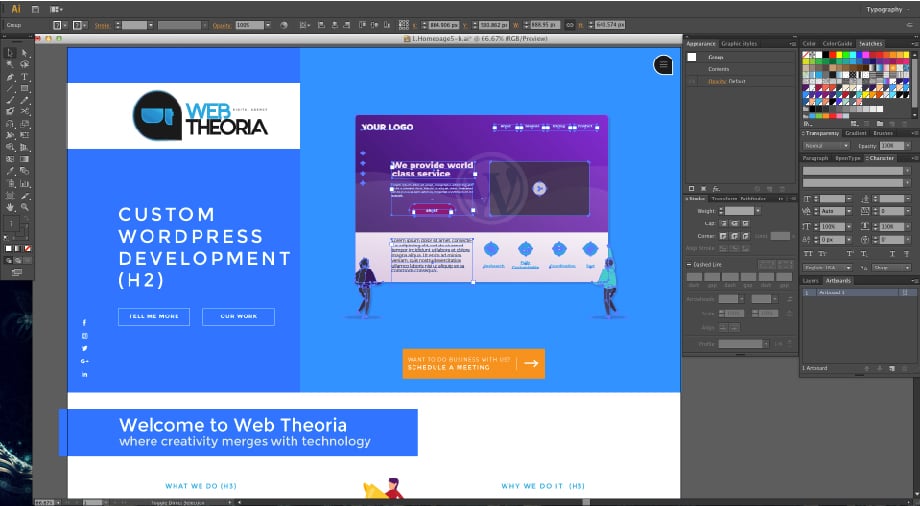
Following this blueprint, the next step is to create the visual design, where the design team breathes life into the wireframes. The overall visual style is usually determined by the client’s brand guidelines. Our goal is the incorporation of the Web with all other forms of the client’s communications (visual identity, outdoor media advertisements, social media etc). The brand plays an important role in this part of the process, as our designers aim to visually convey key brand perceptual ideas within the design.
With the clients’ brand in mind, the creative playground begins. There are no rules as to what our designers can come up with, which is the essence of custom web design. Imagination and creativity take charge, where we play with colours, contrast, balance, site and image animation, typefaces and so on.
Multiple software is usually used for this part of the process, such as Adobe Illustrator, Photoshop and Sketch.
4. Front-end Development
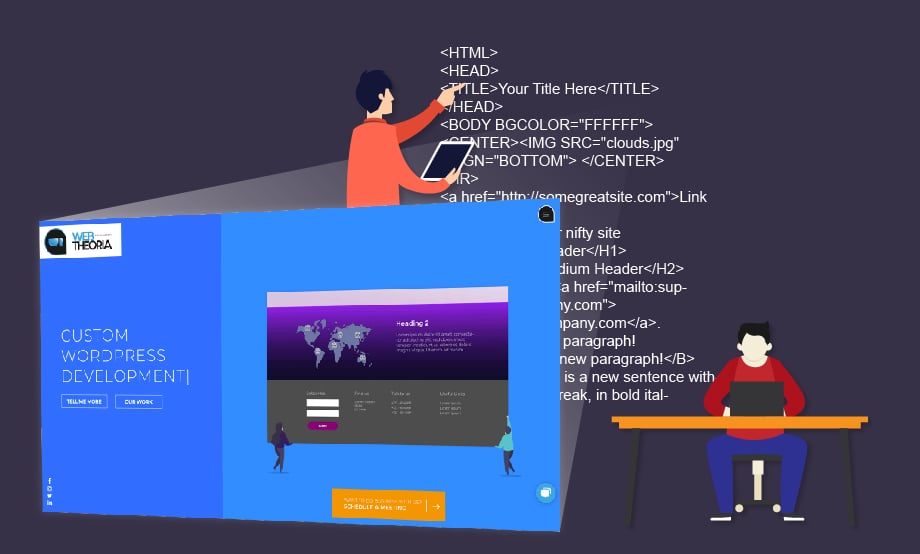
Following design approval, the frontend development commences, where the development team codes the ‘face’ of the website.
At Web Theoria, we have a team of frontend developers that work in conjunction with the designers. While web design could be described as the way a website looks, our frontend development team ensures that design gets implemented on the website correctly.
The process followed at this stage is to convert website design files into HTML, JavaScript or CSS code. This process includes the overall layout, content, buttons, images, internal links and navigation also.

5. Back-end Development
This is the process of connecting the frontend development of any given website with its backend such as MySQL databases and the Content Management System. This essentially connects the face to the brain!
Over the years at Web Theoria, we have utilised various types of backend PHP development. On many occasions, we have produced websites running on our own, in-house, fully custom CMS, as well as Drupal, Magento and other solutions according to the client’s requirements.
6. SEO Optimization
Even though many website owners do not use this strategy and feature, Search Engine Optimization (SEO) is a key element to any website, to find out why it’s so important our article that provides more information can be found here “How SEO can help your Business!”.
7. Site Testing
Site testing usually happens directly before a site launches and goes live. The site will be added to a production server where designers, developers and internal audiences only will have viewing access to it.
This is where the troubleshooting takes place before the site goes live. Issues such as broken links, functionality problems or even spelling mistakes may be discovered during this process.
At Web Theoria, we thoroughly check the pre-launched site on multiple browsers including Safari, Firefox, Internet Explorer, and also on various devices like laptops or other mobile devices to see if or where problems exist.
8. Site Launch

Once the website is launched and live, the project does not end there. We encourage user feedback and make a series of minor general checks; we also factor in an adjustment period for small mishaps such as broken links.
Following the successful launch, at Web Theoria we recommend you maintain, update and stay on top of your custom website by making vital implementations where needed. This is important if a website is to remain current and competitive in the industry.
Conclusion
The procedure for creating a custom WordPress website is a daily process for us at Web Theoria! We have many ongoing projects at different stages any day of the year. Our quality assurance procedures are in place to ensure your website will follow the latest technologies in the direction necessary to fulfil your marketing needs.
As opposed to an online-bought template, a custom website will serve you in full for years to come. This is exactly why most companies are choosing to revamp their existing websites rather than develop a new one from scratch! Why? Because they can if the website was designed and developed correctly to start with.
From what you’ve read above, a custom website requires the expertise of various professionals, something that we here at Web Theoria offer at any given time.
Get in touch with us today to see what we can do for your business. Who better to choose than a team of WordPress experts!
Published on June 15, 2023


