When developing or refreshing a website you may hear the term adaptive design and responsive design, you may even be asked which do you prefer? To be able to answer that question and make the best decision for your website you must first know what adaptive and responsive design is.
What is Adaptive and Responsive Design?
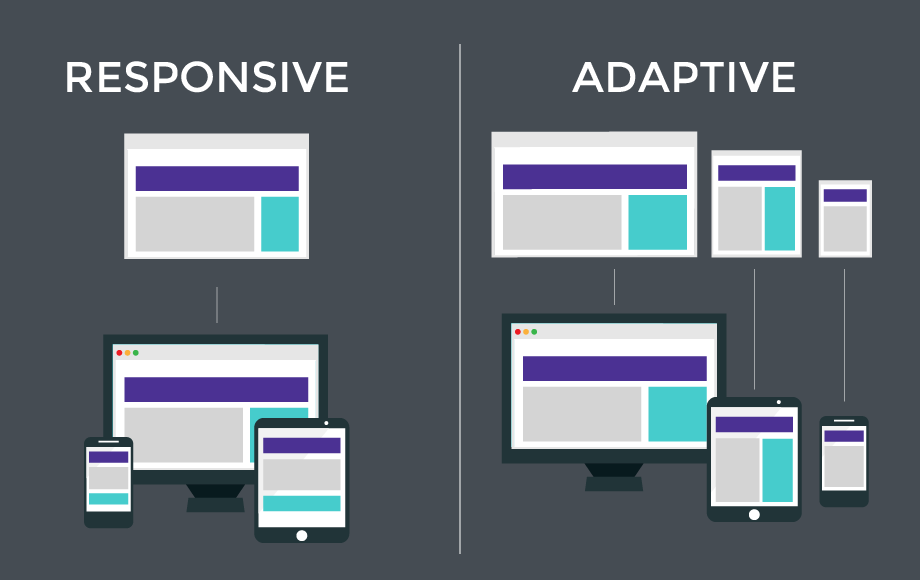
Responsive Design
Responsive design is fluid and adapts to any screen that accesses your website, whether a desktop computer, tablet, or phone, all in varying sizes. The responsive design is able to change the style and layout of your website to ensure the width, height, and other factors are displayed correctly on any device. We implemented this approach with Love Island Travel, ensuring their website looks stunning and functions perfectly across all devices.
Adaptive Design
Adaptive design works on detecting the screen size of a website user and then presents the appropriate size. To be able to load the appropriate layout a minimum of six layouts in various widths would have to be designed. Simply put, instead of adapting automatically, the technology identifies the screen size and presents one of the many designed options of best fit.

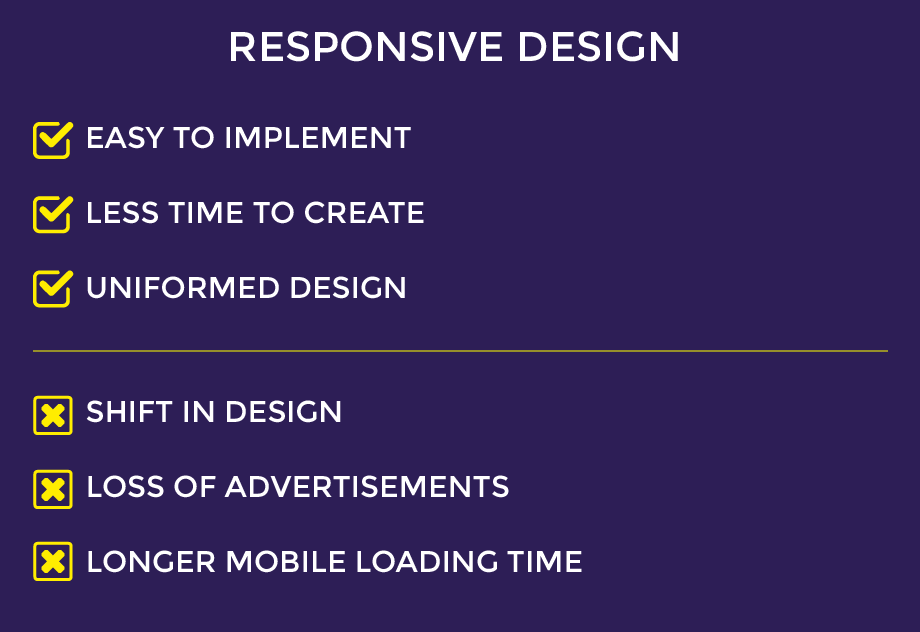
Pros and Cons of Using Responsive Design
Responsive design does not require as much work as adaptive taking less time to build and maintain. As only one layer is used this means that the website design remains consistent and uniform which some businesses prefer. In summary, the pros are:
- Easy to implement
- Less time to create
- Uniformed design
However, you may be more restricted in design due to the fact that all layout sizes whether a phone, tablet or computer will be using one-layer i.e. one size fits all, limiting any variation or details in design when it comes to the different sizes.
The process of resizing the layout can lead to the following issues:
- Shift in design
- Loss of advertisements
- Longer mobile loading times
The above issues are faced because instead of having a layout already prepared when faced with a differently sized device the website must auto adjust quickly. Rearranging layouts at this pace can create glitches, design issues with features missing and due to the fast-paced rearrangement, the website can be slow to load.

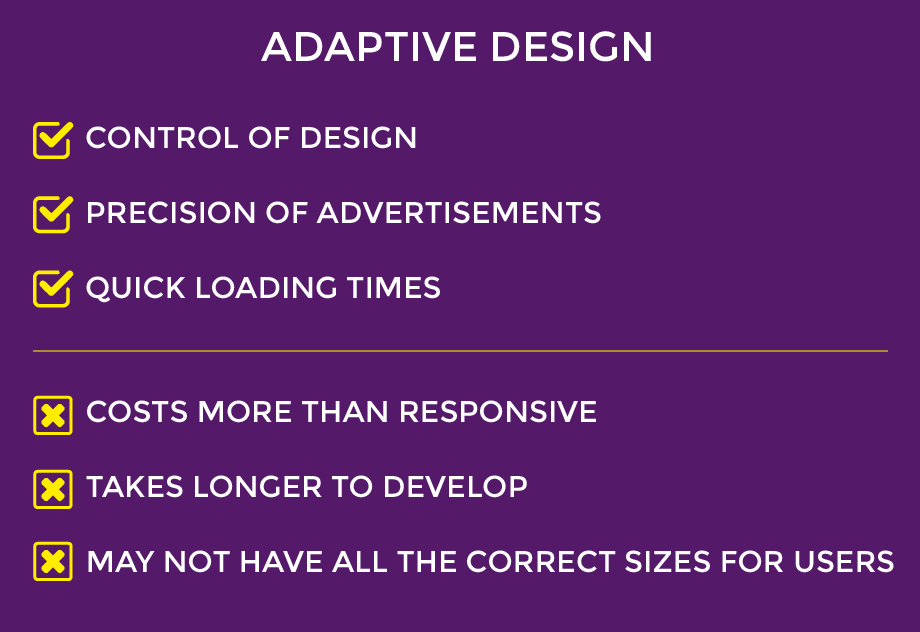
Pros and Cons of Using Adaptive Design
Adaptive design allows you to take control of the design and present different layouts depending on screen sizes. It is recommended to have at least six layouts to cover a range of sizes, but it is possible to create more if you wish. With the specific design, you can ensure your content is laid out exactly how you wish on each device without the loss of advertisements and slow loading times as each layout is already prepared and ready to go. In summary, the pros are:
- Control of design
- Precision of advertisements
- Quick loading times
Despite the extra control, you will face the following cons with adaptive design:
- Adaptive design costs more than responsive
- Adaptive design takes longer to develop
- Adaptive design may not have all the correct sizes for users
The cons above are faced due to designers needing to develop each layout for each size the design process will take much longer than responsive websites. Instead of creating one design at least six will be created. Due to this extra time naturally, this will create an extra cost. Another aspect to consider is the amount of differently sized devices if layouts for desktop and smartphone users are created what about users who access websites via a tablet or notebook, they may be left in the middle of the two sizes so it’s important to provide a link for users to toggle between the versions.
Before deciding which type of design is for you, you may wish to know the future of each design as changes may affect your website.

The Future of Responsive Design
The future of responsive design is that they want to continue to auto-resize to any type or size of the screen. In 2020 and beyond the type of screens that will be available will vary greatly. Samsung has talked of foldable screens and we can also expect to see in the near future stretchable, bendable and rollable surfaces that can be used as screens. Responsive design is committed to staying up to date with all new technologies which means your website will be accessible no matter what type of screens are developed in the future.
The Future of Adaptive Design
The future of adaptive design is to embrace its difference and play to its strength of the ability to provide different designs to different sized devices. Not only will it recognize what device a user is on, but it will provide relevant content and advertising specifically based on the device the website is being accessed from. This would allow the advertising on a website to vary depending on if the website is accessed by phone or computer. Not only will advertising be more personal and unique the overall user experience can continue to be improved and specialized to meet the individual needs of those accessing your website.
Your Decision
You now know the following:
- What Adaptive & Responsive design is
- The pros & cons of each
- The future of each
With this information in mind, it is now time to consider what the best decision is. One way to do this is to know your audience, research and understand how they interact with your website and what devices they use to access your website. It is also beneficial to test how fast your website is or if you do not have an existing website consider how fast you would like your website to be.
It is true that the majority of websites favor responsive design due to its convenience, however, if you have the budget and design is important to your image and brand then following the crowd is not always the best decision. Ultimately only you can decide what features you value the most and what will be best for your business, our list tip though to help you make your decision is to always know and keep your audience in mind to provide them with the best user experience possible.
Web Theoria & Responsive/Adaptive Design
Web Theoria has a skilled team that is experienced in developing both responsive and adaptive websites. Whether you wish to create a brand-new website or refresh an old one, Web Theoria is able to improve and implement a responsive and adaptive design. For those that are looking to create a website, you may be interested in Creating a Custom WordPress Website.
Published on January 29, 2020


